Thẻ tag aside là gì?
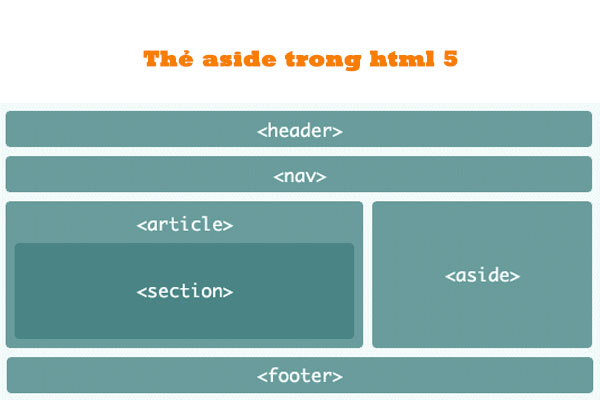
Tag aside là một thẻ tag mới trong html 5 giúp định nghĩa nội dung bên ngoài nội dung chính. Chúng ta thường thấy tag aside bên phần sidebar của website. Nó có thể chứa tất cả các tag định dạng khác trong html.
Ý nghĩa của tag aside trong html 5
Thông thường tag aside được sử dụng cho phần nội dung liên quan đến nội dung chính. Nó được áp dụng cho thiết kế sidebar, bài viết liên quan…
Tag aside rất quan trọng trong website được thiết kế bằng html 5. Ngoài việc hiện thị những thông tin liên quan cho nội dung chính. Nó còn tạo những nội dung liên quan hấp dẫn, giữ chân độc giả của bạn.

Thẻ tag aside trong html 5
Cấu trúc
<aside></aside>
Việc sử dụng tag aside cũng giống như các tag html. Các bạn chú ý có mở html thì phải đống lại nha. Tránh trường hợp bị lỗi layout vì quên đóng thẻ tag.
Các trình duyệt hổ trợ tag aside
| HTML Tag | |||||
|---|---|---|---|---|---|
| <aside> | Yes | Yes | Yes | Yes | Yes |
Hầu hết các duyệt trình web hiện nay đều hỗ trợ tốt cho tag aside. Nhưng với các phiên bản ie thấp hơn ie 9 cần có css và javascript hỗ trợ.
Đoạn css hỗ trợ ie
article {
display: block;
}
Đoạn javascript hỗ trợ ie.
Với đoạn javascript này các bạn có thể ứng dụng cho các tag khác như <section>, <article>, <hgroup>, <header>, <footer>, <nav>, <aside>, <figure>, <mark>, <time>, <ruby>, <rt>, <rp>.
(function (){
var els = [ 'section', 'article', 'hgroup', 'header', 'footer', 'nav', 'aside',
'figure', 'mark', 'time', 'ruby', 'rt', 'rp' ];
for (var i=0; i<els.length; i++){
document.createElement(els[i]);
}
})();

Tag side là gì trong html 5
Cách sử dụng tag html aside trong html 5
Mẫu ví dụ về sử dụng tag aside trong sidebar
<aside> <h2>Tiêu đề cho sidebar</h2> <p>Nội dung cho sidebar</p> </aside>
Ví dụ khác về sử dụng aside trong bài viết liên quan
<aside> <h2>Bài viết liên quan</h2> <ul class="list-content"> <li> <a href="https://alantien.com/tag-article-la-gi.html">Tag article là gì</a></li> <li> <a href="https://alantien.com/tag-address-la-gi.html">Tag address là gì</a></li> <li> <a href="https://alantien.com/a-href-la-gi-tao-lien-ket-bang-the-a-trong-html.html">Tag a href là gì</a></li> </ul> </aside>
Kết quả:
Việc sử dụng tag aside đúng cách giúp website của bạn cần thân thiện hơn. Các bạn có thể kết hợp với các thuộc tính css, sự kiện để trang trí đẹp hơn.
Các thuộc tính của tag aside trong html 5.
Các thuộc tính của html 5 đều sử dụng được cho tag aside. Các bạn có thể tự do thiết kế website theo ý muốn của mình.
Với những ví dụ trên mình mong rằng các bạn có thể thành thạo và hiểu tag aside hơn. Có rất nhiều bạn không quen sử dụng html trong thiết kế. Nhưng sau bài viết này, các bạn có thể tập thay đổi thói quen. Chúc các thành công, đừng quên đánh giá 5 sao nếu bài viết hữu ích nhé.