Với form liên hệ đẹp sẽ giúp website của bạn trở nên chuyên nghiệp hơn với khách hàng, dễ dàng thu hút sự tương tác hơn. Hôm nay mình sẽ hướng dẫn các bạn sử dụng plugin Contact Form 7 để tạo ra những form tuyệt đẹp cực kỳ đơn giản.
Việc đầu tiên chúng ta cần là cài đặt plugin Contact Form 7, (các bạn nào không biết cách cài đặt thì các bạn có thể xem lại bài hướng dẫn cài plugin mình đăng ở đây). Các bạn có thể tìm kiếm plugin ngay tại giao diện tải plugin với từ khóa Contact Form 7 hoặc vào tải trực tiếp tại địa chỉ dưới: https://vi.wordpress.org/plugins/contact-form-7/
Sau khi cài đặt và kích hoạt bên menu sẽ xuất hiện Contact

Các bạn vào tạo mới (add new) nếu có xuất hiện thông báo chọn ngôn ngữ thì cứ chọn tạo mới (add new) ngôn ngữ mặc định (Use the default language), sau khi chọn xong các bạn sẽ thấy giao diện soạn thảo như sau:

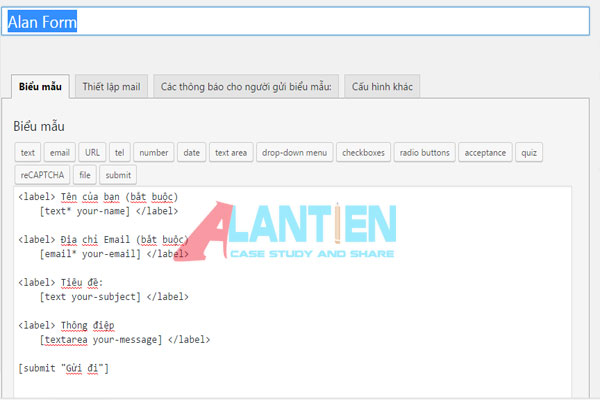
Tiếp theo chúng ta đặt tên cho form mình chuẩn bị khởi tạo, ở đây mình đặt là Alan Form. Các bạn để ý sẽ thấy 3 tab chính cần quan tâm là:
- Biểu mẫu: Nơi thiết kế mẫu gửi form
- Thiết lập email: Cấu hình người nhận, người gửi, thư gửi đến email…
- Các thông báo cho người dùng biểu mẫu: Nơi cài đặt thông báo khi người dùng gửi mail thành công hoặc thất bại..
Chúng ta tìm hiểu phần đầu tiên là biểu mẫu ( phần quan trọng nhất). Ở phần này chúng ta sẽ có những tag html như sau:
- Text: Nhập giá trị là chữ
- Email: Nhập giá trị là email
- Url: Nhập giá trị là url
- Tel: Nhập giá trị định dạng theo số điện thoại
- Number: Nhập định dạng là số
- Date: Tạo khung chọn ngày tháng hiện hàng
- Text area: Tạo lớn nhập nội dung
- Dropdown-menu: Tạo menu xổ xuống
- Checkboxes: Tạo ra các ô check
- Radio buttons: Tạo ra các radio chọn nó tương tự như checkboxes
- File: Tạo upload file đính kèm
- Submit: Xác nhận gửi thư
- ReCAPTCHA: Mã CAPTCHA chống spam ( các bạn xem hướng dẫn tạo ReCAPTCHA cho Contact Form 7)
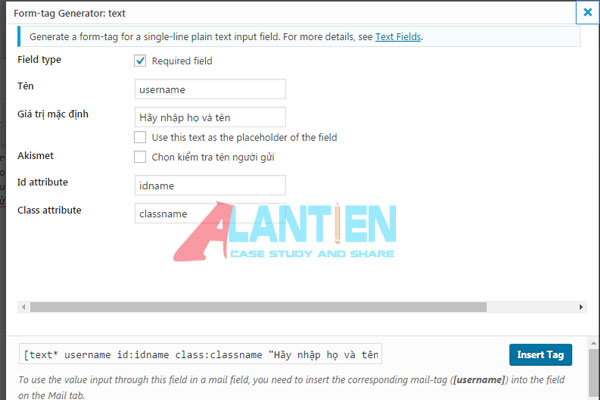
Ở đây mình chỉ liệt kê những tag html thường dùng, nếu các bạn chưa biết thì về các tag html này thì có thể tham khảo series html căn bản của mình ở những kỳ trước. Mình sẽ tạo demo từ tag html Text, mấy cái còn lại các bạn có thể dựa vào mà làm. Sau khi chọn 1 tag html sẽ xuất hiện bảng sau

Ở đây các bạn chú ý điều sau:
Field type: Nếu các bạn bắt buộc người dùng không được bỏ trống giá trị thì hãy check vào ô Required field ( thường áp dụng cho Tên, Số điện thoại, Email). Ở đây mình check luôn
Tên: Tên của tag html ( các bạn phải nhớ tên này vì chúng ta sẽ sử dụng nó ở phần cài đặt tiếp theo, ở đây mình đặt tên là username
Giá Trị Mặc Định: Mình ghi là Hãy nhập họ và tên, ở đây mình sẽ vào ô Use this text as the placeholder of the field để nhắc nhở người dùng biết.
Id attribute: Id của html, ở đây mình nhập là idname
Class attribute: Thuộc tính class của tag html, mình đặt là classname
Xong tất cả rồi các bạn kéo xuống, pluign sẽ tự sản sinh cho chúng ta một đoạn mã: [text* username “Hãy nhập họ và tên”], các bạn nhấn insert Tag để chèn vào sử dụng.
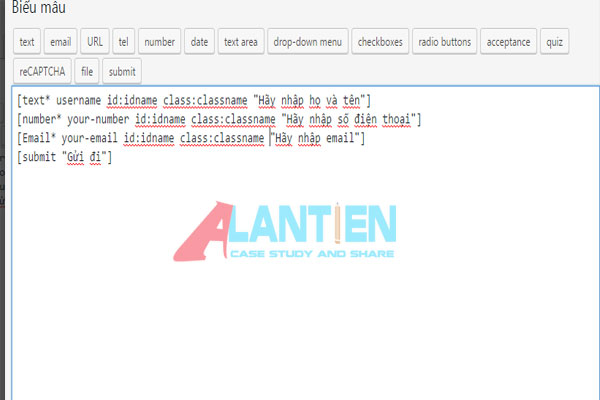
Tương tự như vậy mình sẽ tạo ra thêm 3 tag html nữa là: Email, Số điện thoại và Submit để gửi form.

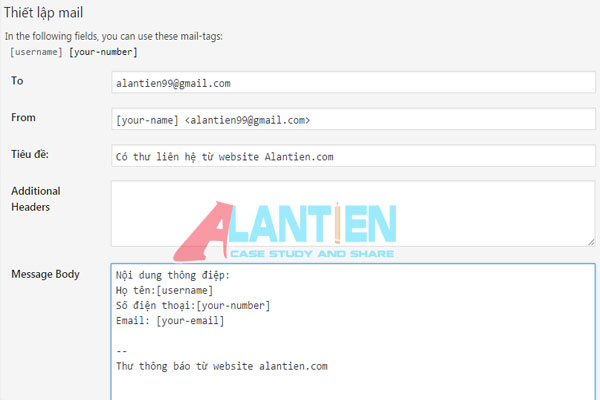
Đến đây các bạn lưu lại và tiếp tục qua tab 2 là thiết lập email, ở phần này rất đơn giản nên mình chỉ giới thiệu sơ qua cho các bạn.

Hình trên mình đã điền sẳn cho các bạn những thứ quan trọng cần cài đặt, các bạn có thể làm theo, mình nghĩ bữa này sẽ không khó hiểu lắm, chỉ cần chú ý gọi lại tên mà mình đã đặt cho tag html ở bước 1 là hoàn thành.
Chúng ta lưu lại và tiếp tục qua tab cuối là các thông báo cho người dùng biểu mẫu, ở tab này chỉ đơn giản là chứa những đoạn thông báo, các bạn chỉ việc dịch lại hoặc điền theo ý mình thích là được.
Cuồi cùng chúng ta lưu lại thêm 1 lần nữa và copy đoạn shortcode và dán vào bài viết hoặc widgets mà mình muốn xuất hiện. Vậy là bạn đã có được 1 form liên hệ tuyệt đẹp, viết thì có vẻ lâu nhưng làm thì rất nhanh và đơn giản nha. Các bạn có thể xem lại video về contact form 7 mình hướng dẫn để hiểu rõ hơn.
Videos
Dưới đây mình có liệt kê cho các bạn những form liên hệ đẹp mà mình đã làm sẵn css cho các bạn, cũng như ứng dụng popup form cho bạn nào cần.
Những mẫu form liên hệ của contact form 7 tuyệt đẹp
Cách tạo popup cho contact form 7 đơn giản
Sửa lỗi không gửi email được với plugin Easy WP SMTP